Bezpłatne programy do tworzenia animacji edukacyjnych

Już od blisko 100 lat żyjemy w kulturze obrazkowej. Zapoczątkował ją rozwój telewizji, a pojawienie się internetu jedynie to zjawisko utrwaliło. Kolejnym przełomem było pojawienie się i popularyzacja YouTube. Niewiele osób pamięta o tym, że jeszcze kilkanaście lat temu był to serwis internetowy ze śmiesznymi filmikami. Dzisiaj YouTube to medium o ogromnym zasięgu, z własnymi gwiazdami tworzącymi coraz bardziej profesjonalne treści.
Można spierać się, że internet odciąga młodych ludzi od książek czy po prostu ogłupia ale… większość z nas sięgnie raczej po Google czy Wikipedię niż książkową Encyklopedię Britannica (chociaż nawet ona od 2012 roku jest wydawana online). Warto więc zastanowić się w jaki sposób my możemy dostosować się do współczesnego ucznia i przekazywać mu wiedzę.
Atrakcyjny przekaz
Nasz umysł działa w dosyć prosty sposób. Jeśli coś nas interesuje lub treści przekazane są w atrakcyjny sposób – łatwiej zapamiętamy daną informację. Warto więc wykorzystywać wszelkiego rodzaju multimedia podczas lekcji. Jednym z dobrych sposobów przyciągnięcia uwagi uczniów jest stworzenie atrakcyjnego wizualnie filmu – animacji edukacyjnej. Nie musimy do tego oczywiście zatrudniać profesjonalnej firmy, kończyć studiów na ASP czy w szkole filmowej. Tworzenie animacji jeszcze nigdy nie było tak proste, a z pomocą przychodzi nam oczywiście… internet.
Bezpłatne aplikacje do tworzenia animacji
Istnieją dziesiątki aplikacji online, które pozwalają na tworzenie animacji. Mają różne funkcje i ograniczenia. Praktycznie wszystkie są aplikacjami płatnymi, ale niektóre pozwalają korzystać z pełnej funkcjonalności bez wnoszenia opłat. Dodają jedynie swoje logo czy napis w postaci znaku wodnego na nasze wideo. Ta “opłata” jest niewielka, biorąc pod uwagę funkcjonalności jakie oferują.
Powtoon

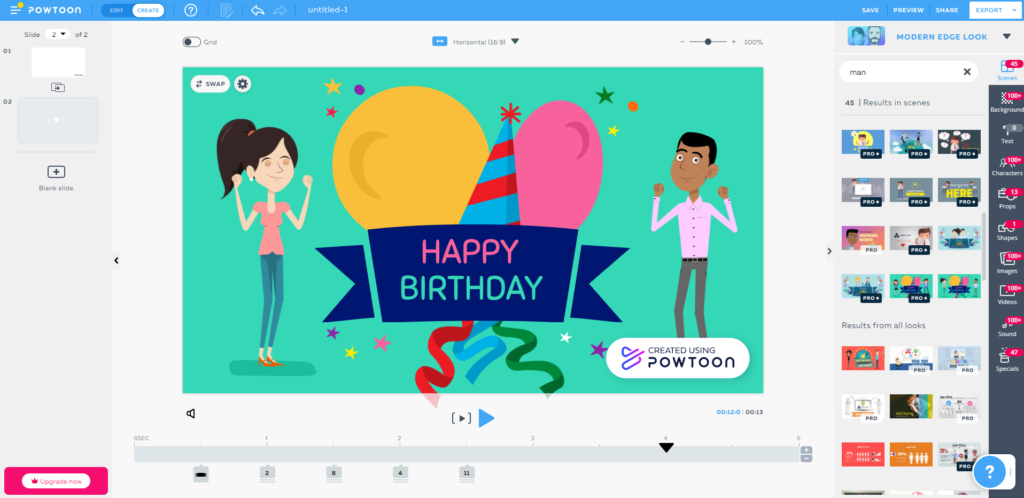
Powtoon to aplikacja online oferująca ogromny zasób gotowych szablonów animacji, które możemy dowolnie edytować. Umożliwia dodawanie muzyki i napisów. W wersji bezpłatnej nie mamy niestety dostępu do pełnej bazy animacji, program umieszcza na filmie swoje logo oraz nie mamy możliwości zapisu go w formacie pliku wideo MP4. Możemy jednak wysłać film bezpośrednio na nasz kanał na YouTube.
Lumen5

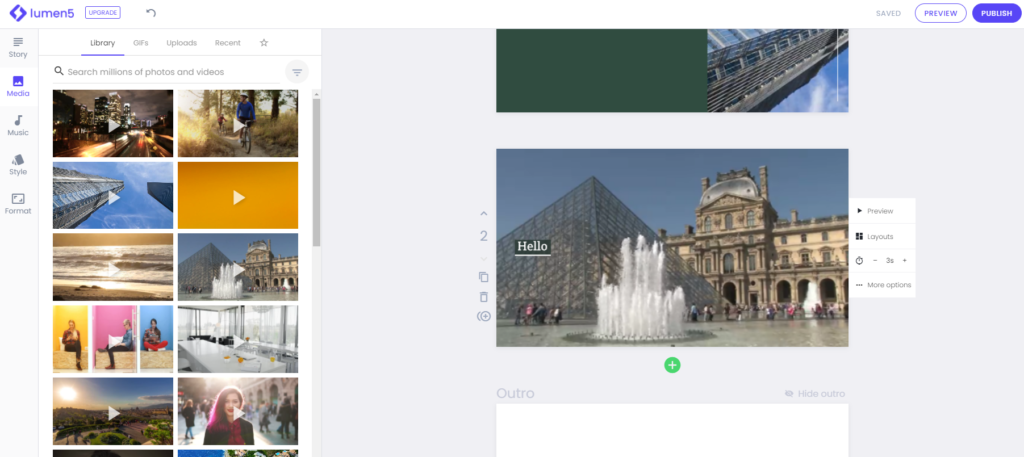
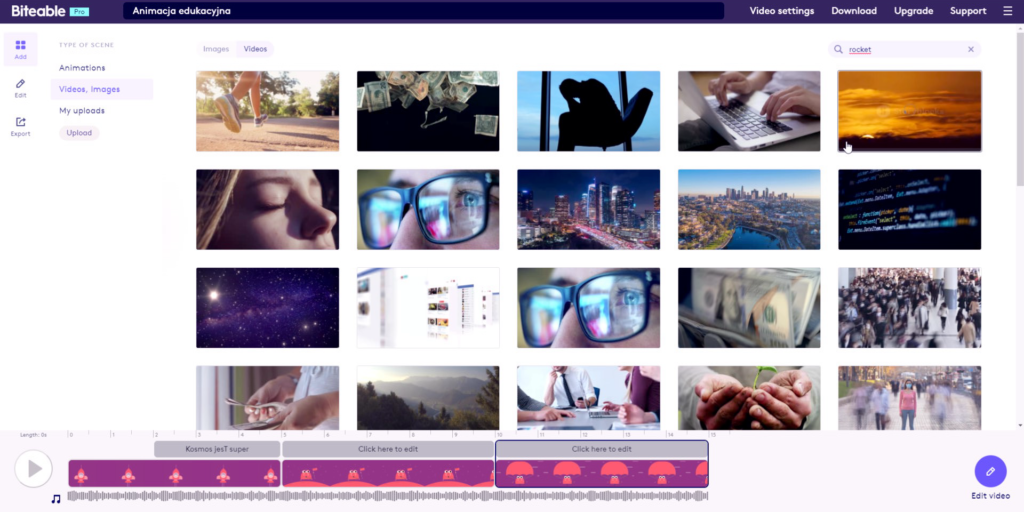
Lumen5 to program pozwalający nam na montaż animacji czy sekwencji wideo, ale zawiera wbudowaną bazę ujęć, z których możemy korzystać. Wystarczy wpisać słowo kluczowe i system wyszuka w bazie pasujące do niego materiały wideo. Jest to doskonałe ułatwienie, które pozwala na szybką pracę i tworzenie materiałów wideo na różne tematy. W wersji darmowej do naszego filmu automatycznie dodawany jest adres strony Lumen5. Dodatkowo możemy zapisać zmontowany filmik jedynie w jakości HD (720 pikseli w pionie) a nie w fullHD (1080 pikseli w pionie). Format fullHD jest już standardem i wszelka niższa jakość może nieco trącić myszką (i to nie tą komputerową).
Biteable

Biteable to aplikacja online dosyć podobna do poprzednio omówionych, łącząca ich zalety. W aplikacji mamy dostęp do dużego zasobu gotowych szablonów animacji, ogromnej bazy ujęć wideo i grafik oraz zbioru utworów muzycznych. To wszystko możemy wykorzystywać w naszych montażach. W wersji darmowej jedyną “opłatą” jest znak wodny z adresem strony Biteable widoczny na naszym wideo. Nasze wideo możemy zapisać w postaci pliku MP4, na dodatek w jakości fillHD.
Animacja krok po kroku
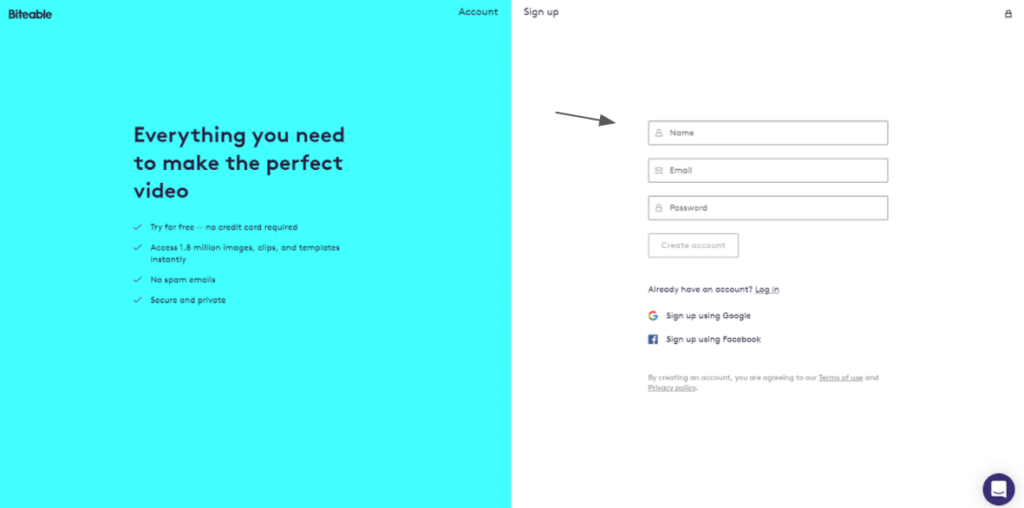
W jaki sposób przygotować animację w serwisie Biteable krok po kroku? Na początek – należy się zarejestrować.

Po kliknięciu w przycisk “Sign Up – Free” (serwis nie ma niestety polskiej wersji językowej) podajemy swoje imię, adres email oraz wpisujemy hasło. Następnie odbieramy na naszej skrzynce pocztowej na wideo i klikamy w link. Dzięki temu potwierdzamy nasz adres. Od teraz możemy się już zalogować.

Następnie logujemy się do aplikacji.

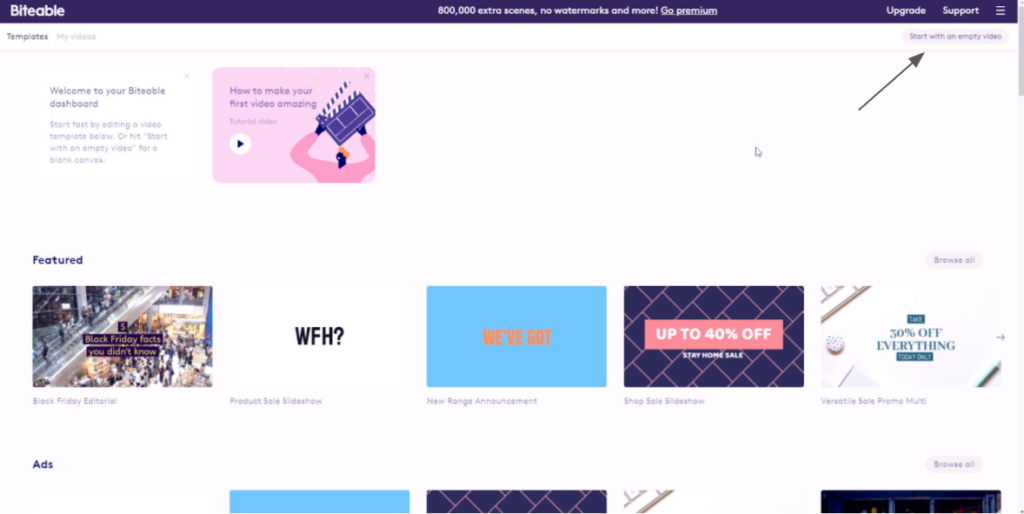
Po zalogowaniu widzimy przykładowe szablony animacji. Aby rozpocząć nowy projekt animacji – klikamy w prawym górnym rogu strony na przycisk “Start with an empty video”

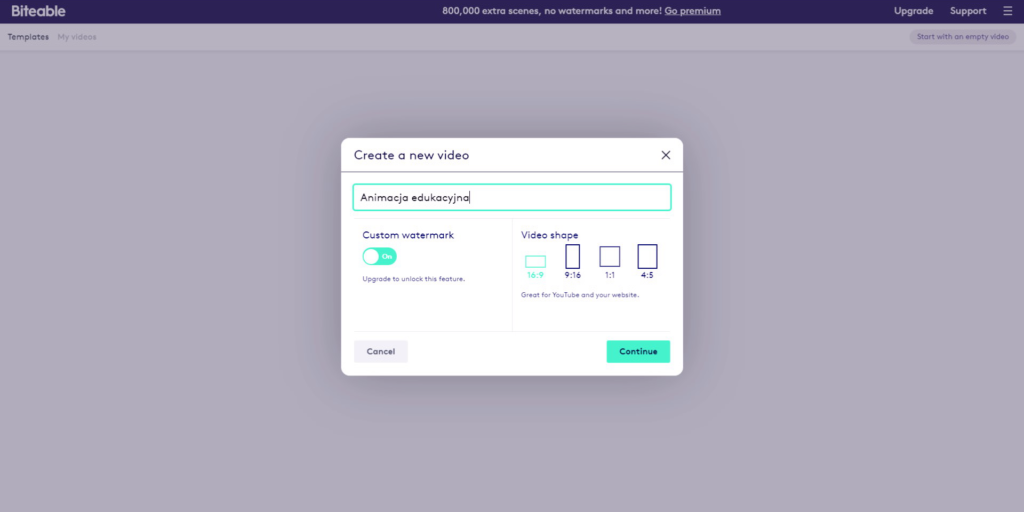
Pojawi nam się na ekranie nowe okno. Wpisujemy w nim nazwę naszego projektu – nowego wideo. Możemy dodać do niego nasze logo (“Custom watermark”) oraz wybrać kształt wideo (poziomy, pionowy itp.). Wybieramy format poziomy 16:9 i klikamy “Continue”.

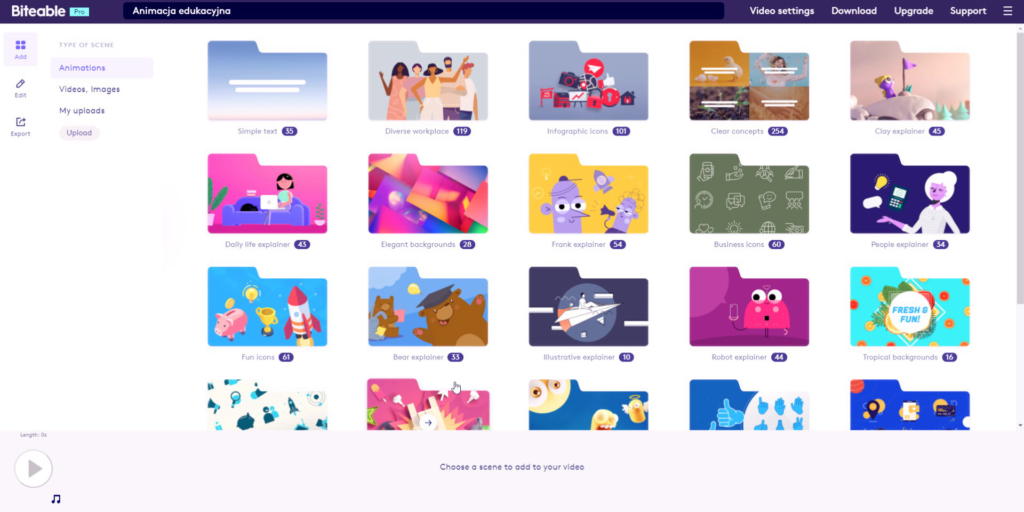
Pierwsze co widzimy – to foldery z gotowymi elementami animacji, które możemy użyć. Po lewej stronie natomiast widać menu “Add”, “Edit” oraz “Export”.
Aplikacja jest w stałej rozbudowie i czasami z dnia na dzień wprowadzane są nowe funkcjonalności. W czasie przygotowywania do publikacji tego artykułu w aplikacji pojawiło się dodatkowe menu “Style” pozwalające na zmianę kolorystyki czy rodzajów fontów w kilku ujęciach jednocześnie.
Menu: Add
Mamy wybrane teraz menu “Add”. To dzięki niemu będziemy mogli dodawać do naszego wideo zarówno animacje, filmy czy zdjęcia z bazy Biteable oraz nasze własne z dysku. Klikamy w “Edit”.

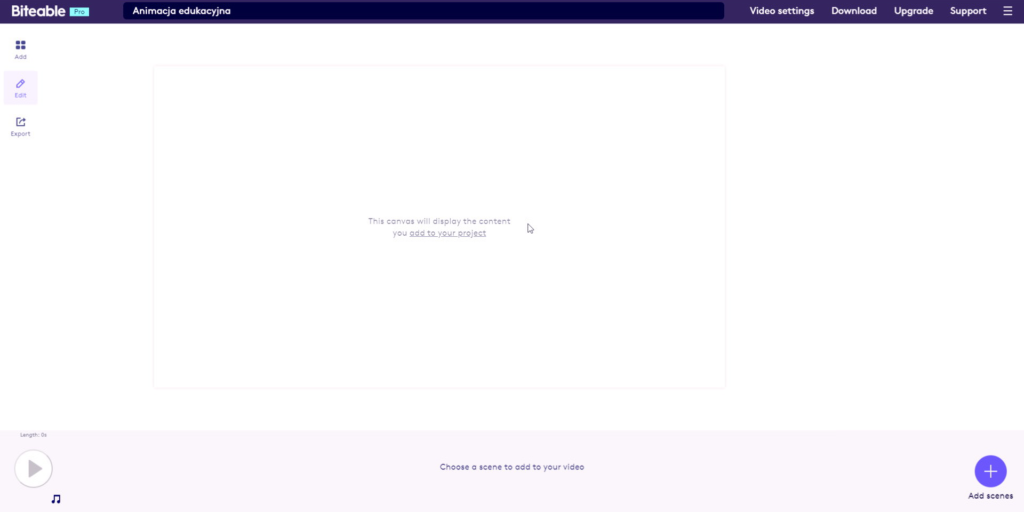
Menu: Edit
Po kliknięciu w “Edit” widzimy prawie pustą stronę. To właśnie tutaj będziemy tworzyć nasz projekt. Kiedy tylko dodamy coś do niego – strona zapełni się.
Na środku będzie widoczna nasza animacja, a na dole zobaczymy linię czasu. Będziemy na niej widzieć, ile trwają poszczególne ujęcia i animacje oraz w jakiej są kolejności.
Tymczasem klikamy w “Export”

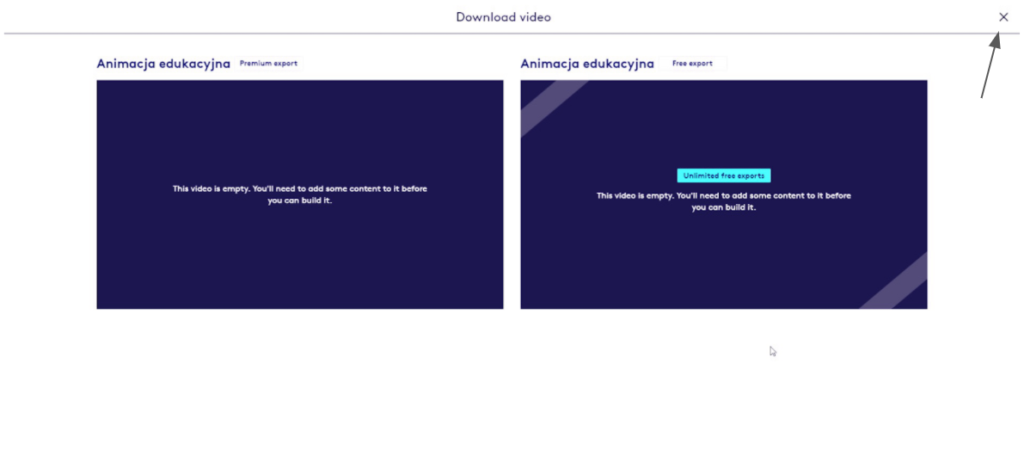
Menu: Export
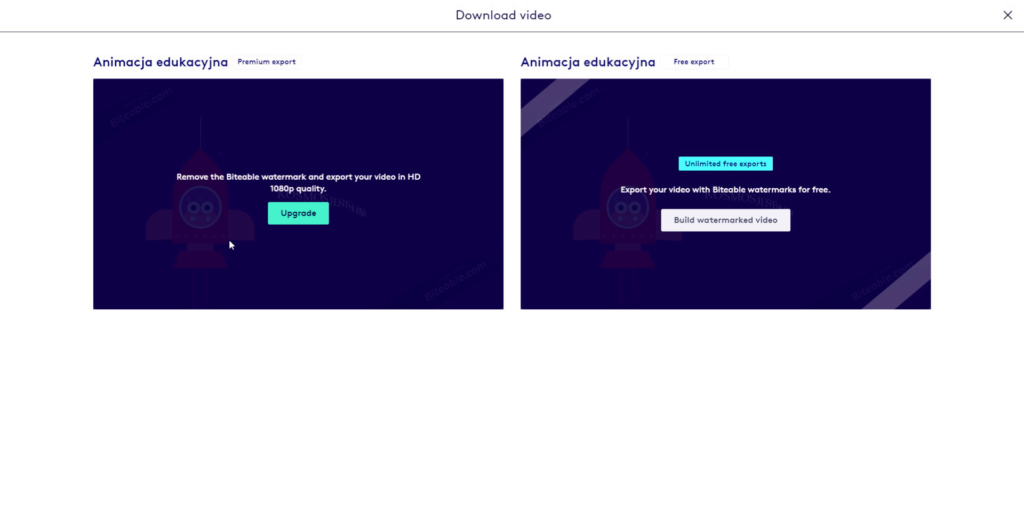
Po kliknięciu w “Export” mamy do wyboru 2 opcje – “Premium export” po lewej oraz “Free export” po stronie prawej. W przypadku opcji “Premium” możemy zapisać naszą animację bez znaków wodnych, czyli logo Biteable w rogach animacji. W przypadku opcji “Free” logo będą widoczne, ale nie musimy płacić za używanie oprogramowania.
Z tego menu wychodzimy klikając “X”w prawym górnym rogu strony.

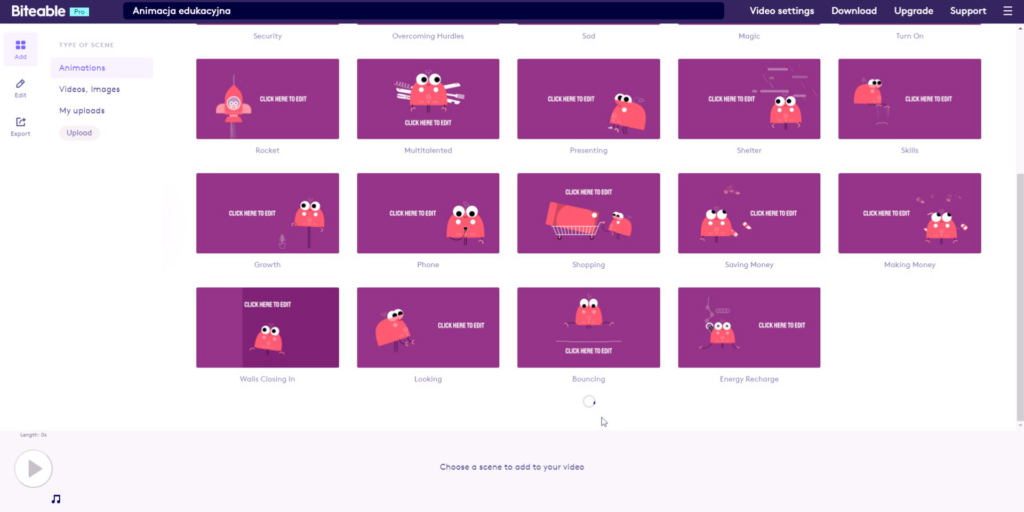
Add: dodajemy pierwszą animację
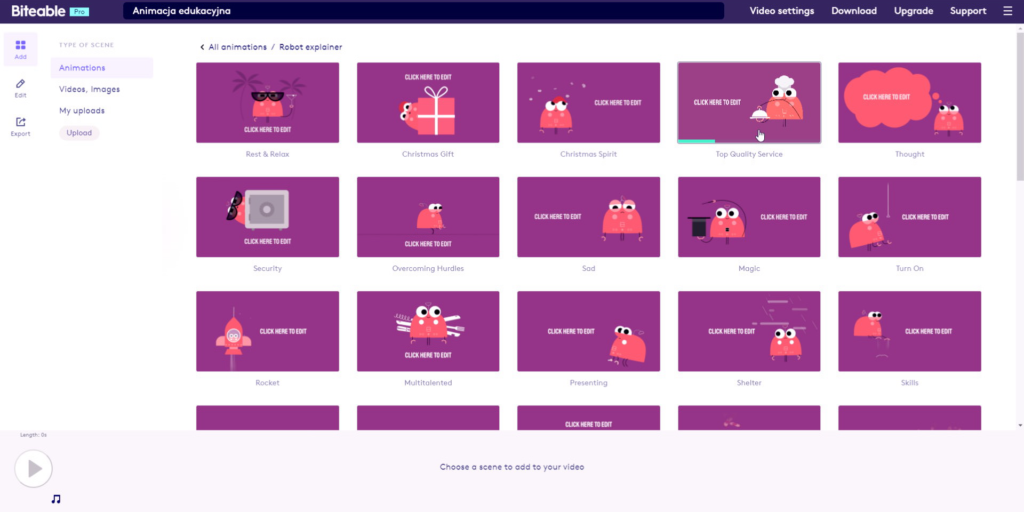
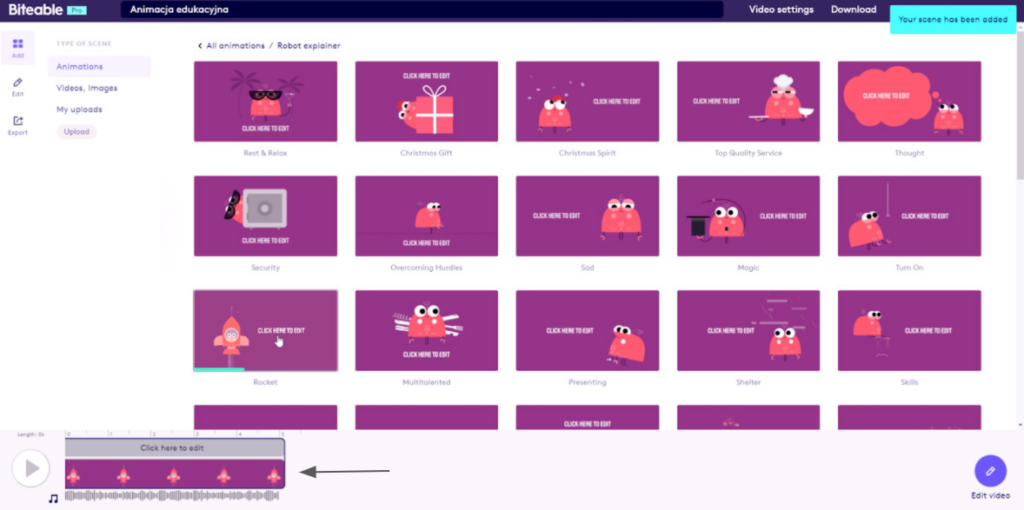
Wracamy do menu “Add”. Z podmenu “Animations” wybieramy jeden z folderów a w nim jedną z animacji.

Kiedy najedziemy kursorem na którąś z miniatur – otworzy się animowany podgląd.

Po kliknięciu w miniaturę animacja doda się do naszego projektu. Zobaczymy ją na linii czasu na dole strony.

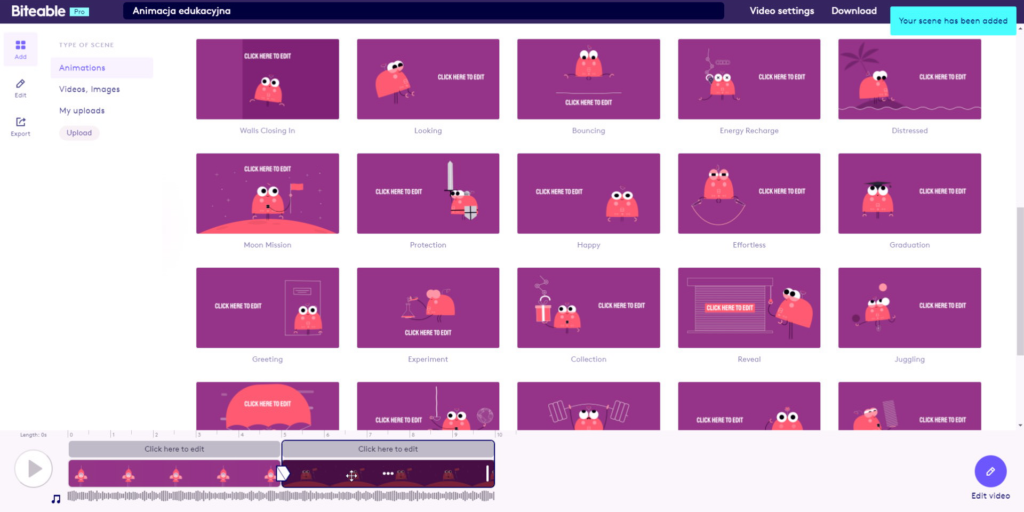
Dodajemy kolejne animacje ponownie klikając dwukrotnie w wybraną miniaturę. Nasza linia czasu powoli się zapełnia.

Edit: pracujemy nad animacją
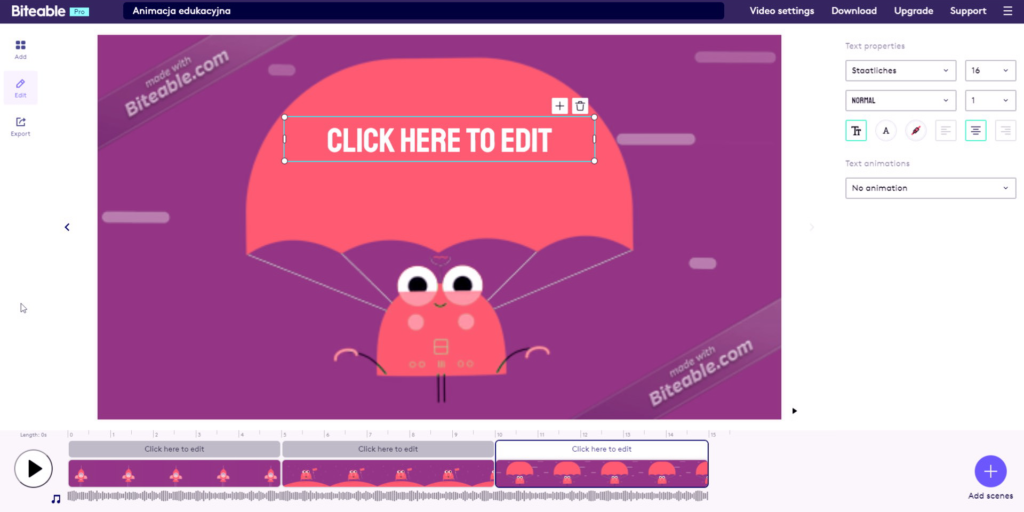
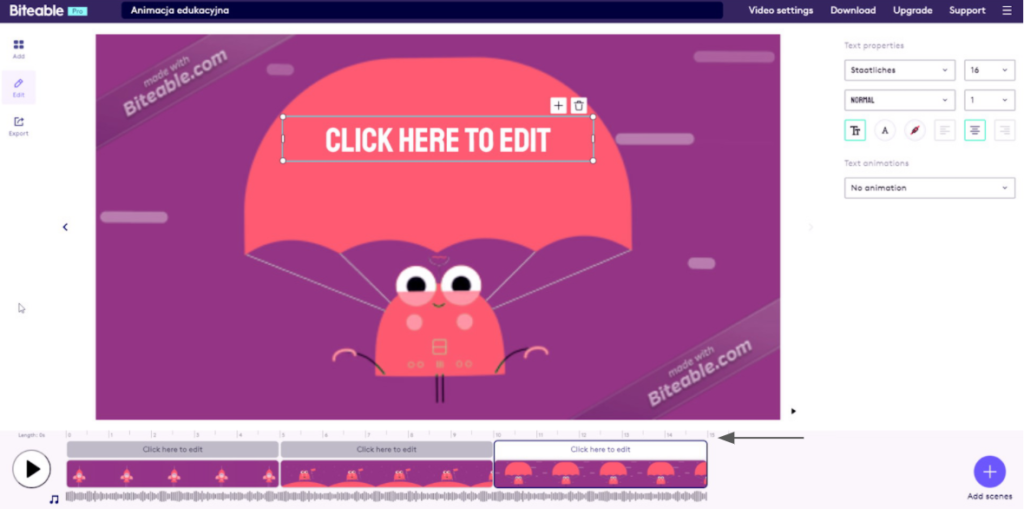
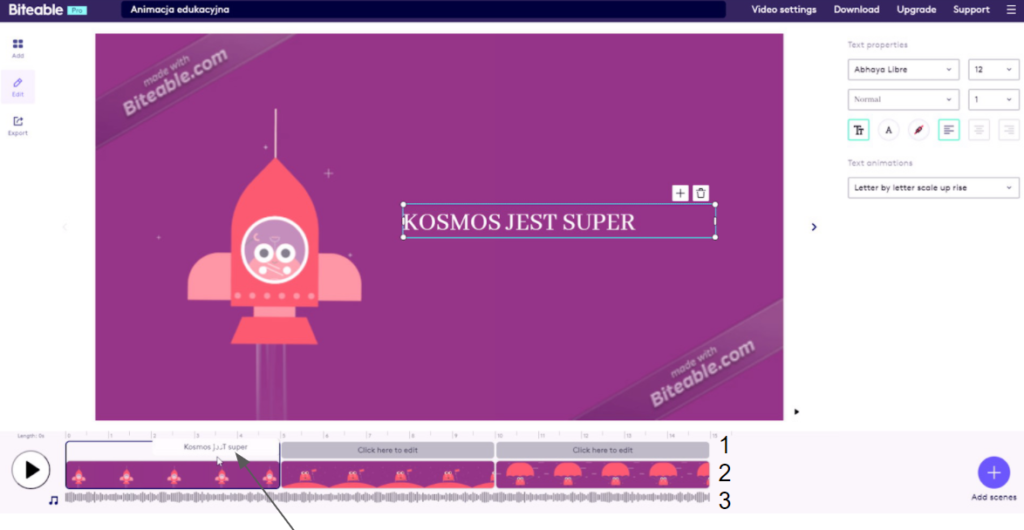
Klikamy po lewej stronie w “Edit”. Jak widać mamy już dodane do naszego projekty elementy animacji. W oknie głównym widzimy kadr animacji. Klikając na poszczególne elementy – napisy czy grafiki, możemy je edytować. Po kliknięciu w dany element po prawej stronie pojawia się dodatkowe menu. W przypadku tekstów – widzimy podobne opcje jak we wszystkich programach do edycji tekstu, możemy jednak dodatkowo dodać do tekstu animację.

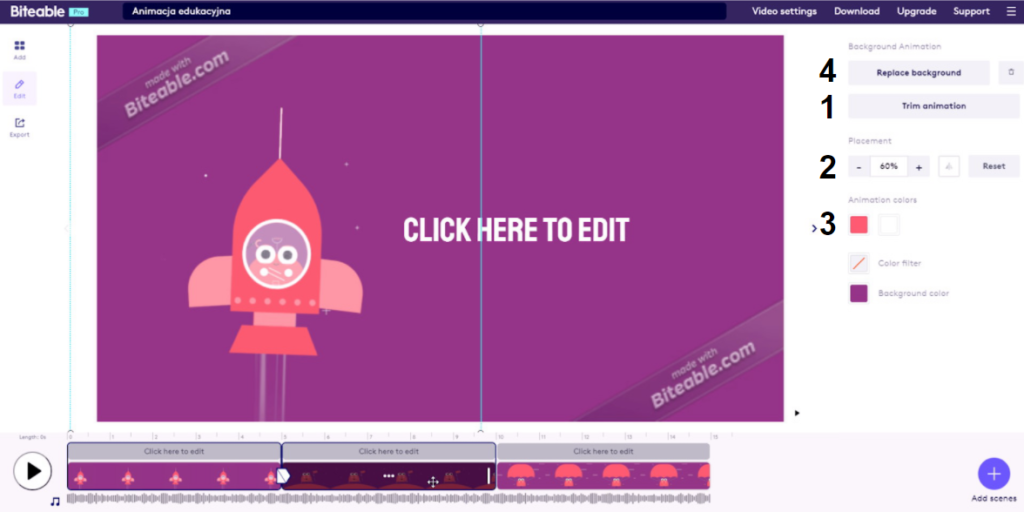
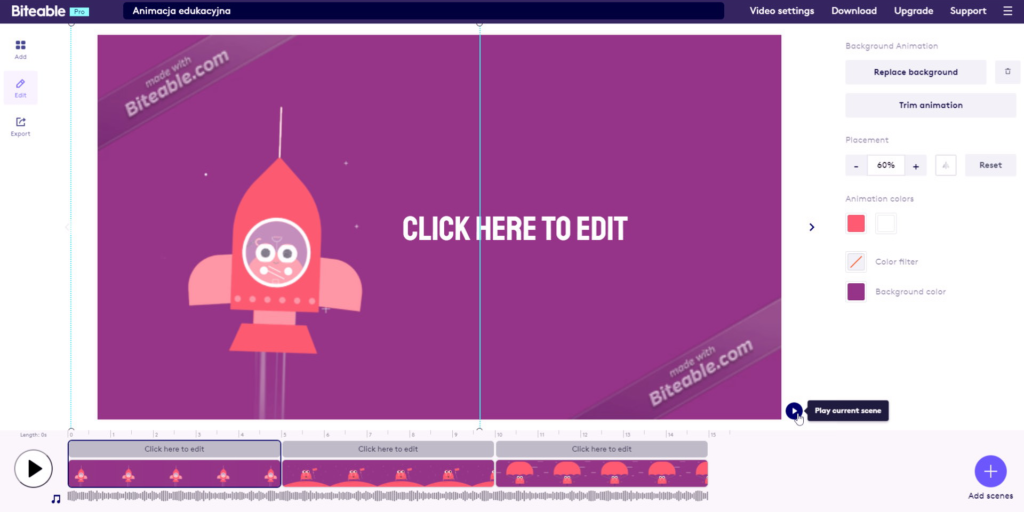
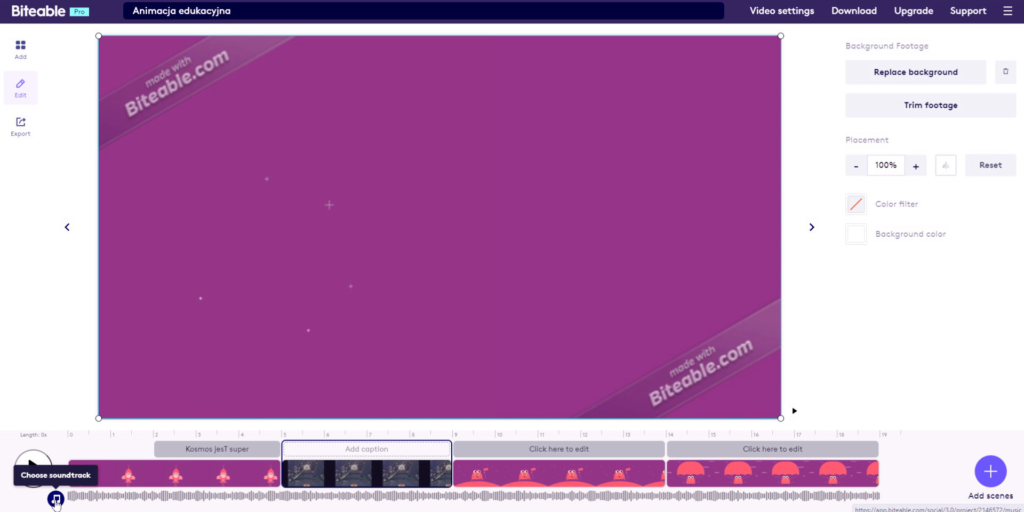
Jeśli natomiast klikniemy na grafikę – widzimy menu, gdzie możemy zmienić długość animacji. Możemy też zmienić jej rozmiar czy też odbić ją lustrzanie. Możemy też zmienić jej kolorystykę, dodać filtr danego koloru czy zmienić kolor tła całej sceny. Jeśli natomiast klikniemy w “Replace background” możemy zmienić całą animację zdjęcie czy wideo z bazy Biteable lub na plik przesłany przez nas.

Klikając w ujęcia na linii czasu możemy się między nimi przełączać. Warto zwrócić uwagę, że na górnej części linii czasu widoczna jest skala – to sekundy. Tyle, ile miejsca w poziomie zajmuje dana scena – tyle będzie ona trwała w naszej animacji.

Jeśli chcemy odtworzyć daną scenę – klikamy w przycisk w prawym dolnym rogu naszej animacji.

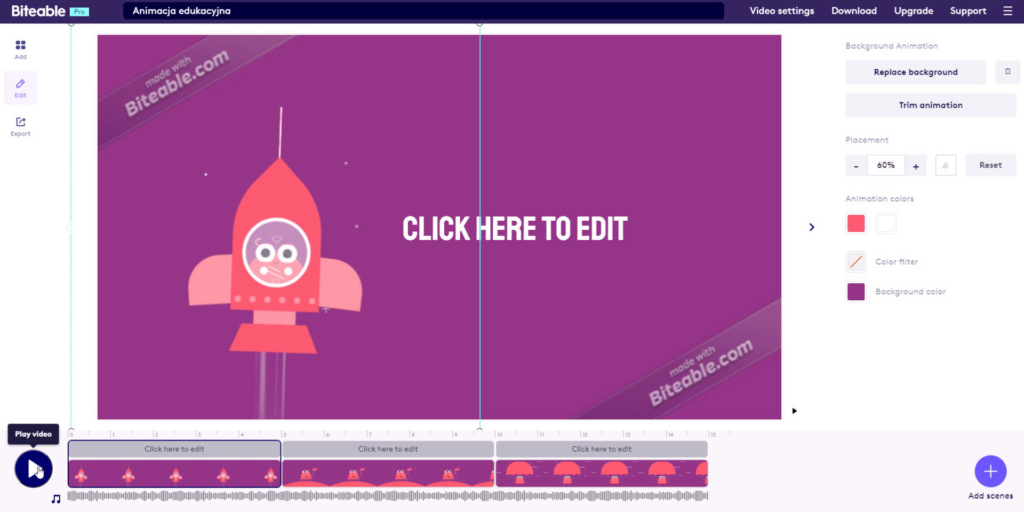
Jeśli natomiast chcemy odtworzyć całą animację (a więc wszystkie dodane sceny po kolei), klikamy w przycisk po lewej stronie linii czasu.

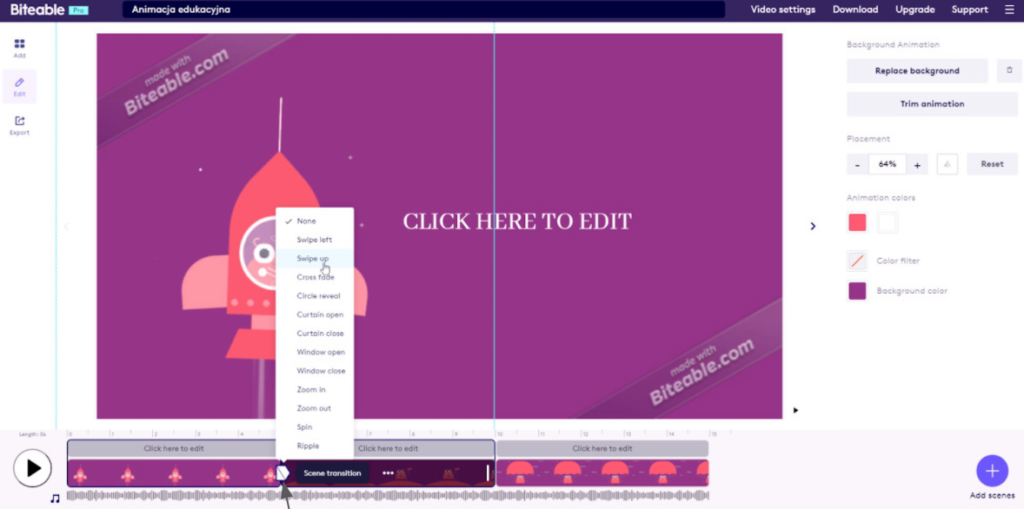
Kiedy najedziemy kursorem na ujęcie na linii czasu – po lewej stronie pojawi się biała ikona.
Jeśli w nią klikniemy, rozwinie się dodatkowe menu. Możemy dzięki niemu dodać różne efekty przejścia między ujęciami.

Linia czasu składa się z 3 poziomych linii. Pierwsza to linia tekstów, druga odpowiada za grafiki i wideo, a trzecia za dźwięk.
Klikając w danej scenie w linię tekstu możemy wydłużyć lub skrócić czas jego wyświetlania. Możemy też dodać do danej sceny dodatkowy tekst.
Możemy też zmieniać długość całej sceny czy kolejność scen w animacji.

W każdej chwili możemy dodać kolejne animacje, zdjęcia czy materiały wideo klikając w menu “Add” po lewej stronie i dodając kolejne ujęcia.

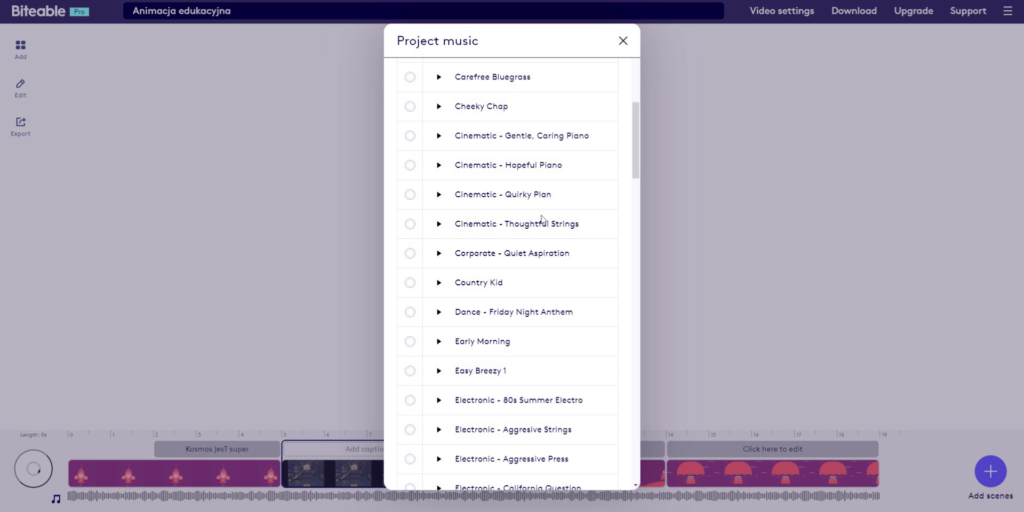
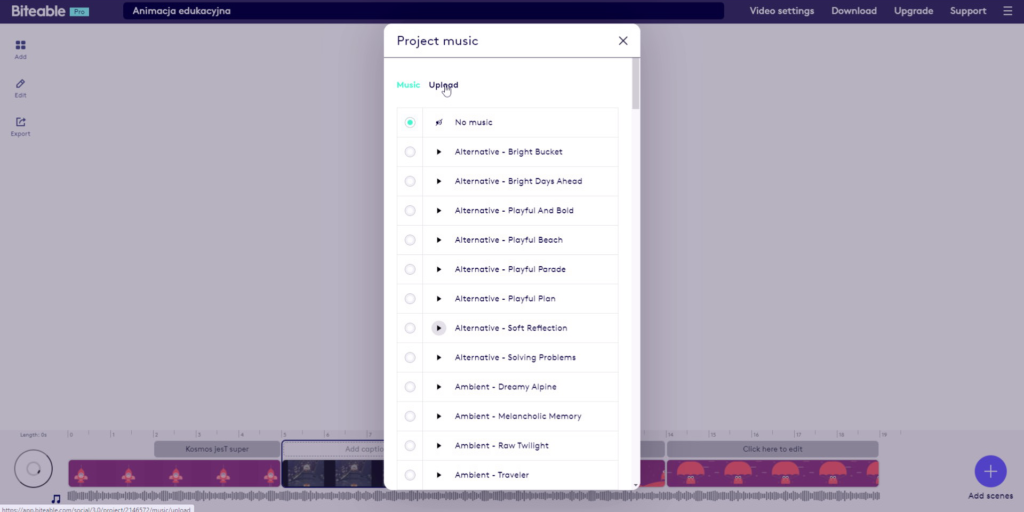
W serwisie Biteable mamy też możliwość dodawania podkładów muzycznych z bazy utworów lub własnych plików audio. Baza bezpłatnych i płatnych banków muzyki znajduje się na mojej stronie.
Aby to zrobić, wystarczy kliknąć ikonę nuty w lewym dolnym rogu strony.

Zobaczymy wtedy listę dostępnych utworów.

Możemy też kliknąć “Upload” nad listą utworów i przesłać dowolny plik audio z naszego komputera.

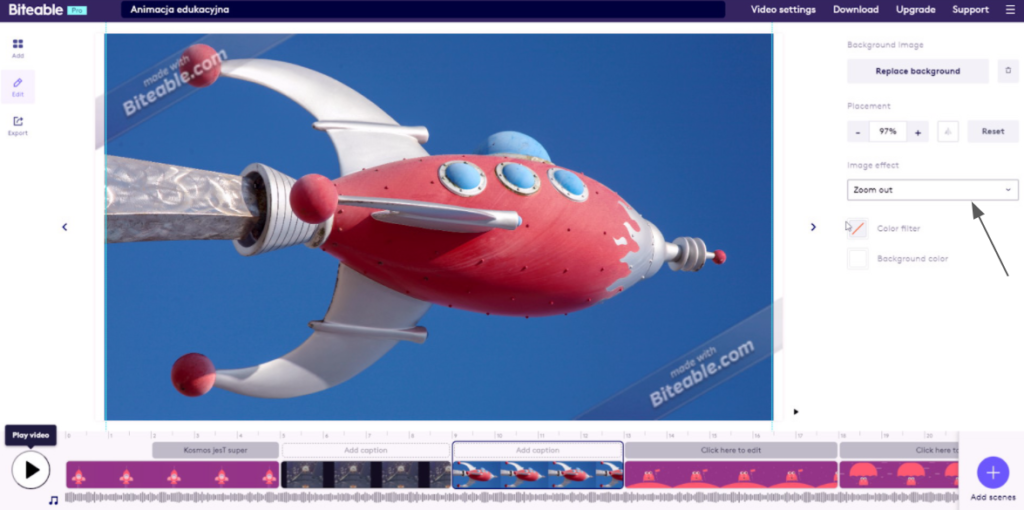
Przy pomocy menu “Add” możemy też dodawać zdjęcia. Co zrobić, żeby dodane do naszego projektu zdjęcie nieco ożyło? Można dodać do niego animacje.
Po dodaniu zdjęcia w menu po prawej stronie wybieramy rodzaj animacji. Jest kilka opcji do wyboru – warto poeksperymentować.
Eksport projektu do pliku MP4
Nasz projekt jest gotowy. Przyszła pora na wyeksportowanie go do pliku mp4, który będziemy mogli odtworzyć na komputerze, wrzucić na Facebooka czy wysłać na YouTube.
W menu po lewej stronie klikamy “Export”

Klikamy w przycisk “Build watermarked video”…

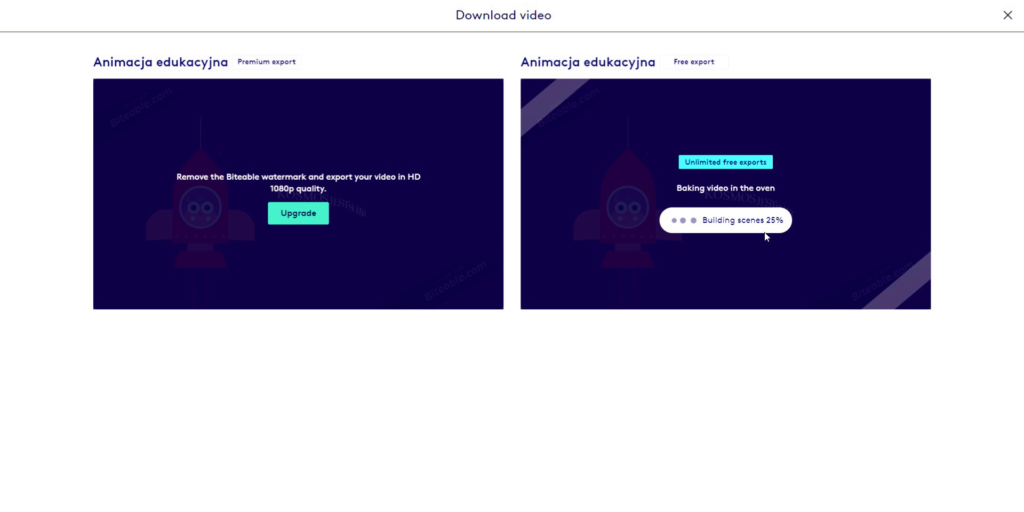
…i czekamy. Jeśli nasza animacja jest długa lub rozbudowana – to dobry moment na zrobienie sobie herbaty.
Procenty początkowo idą dosyć szybko, ale później zwalniają. Trzeba nastawić się na kilka minut oczekiwania.

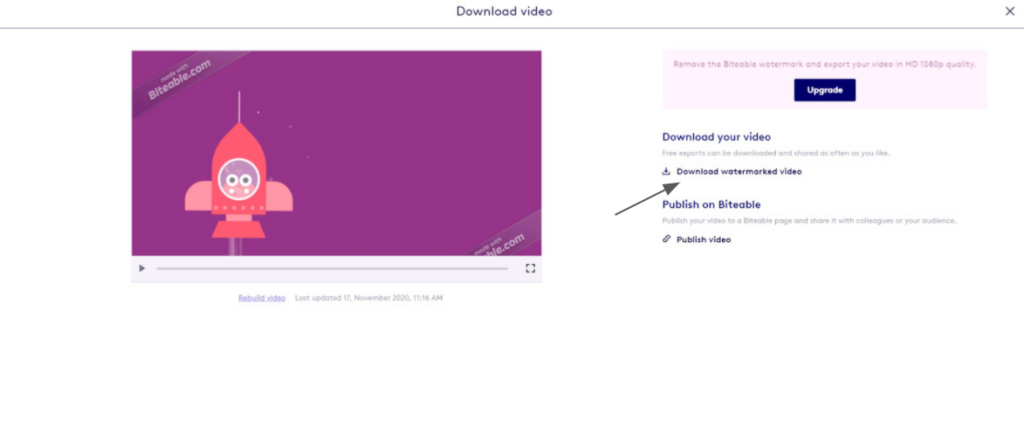
Nasza animacja jest gotowa. Możemy zobaczyć jej podgląd.
Żeby ściągnąć plik MP4 z naszą animacją klikamy “Download watermarked video”
Podsumowanie
Włoski politolog, medioznawca i filozof Giovanni Sartori w swojej książce “Homo videns. Telewizja i post-myślenie” krytykuje nie tylko telewizję, ale też internet, wykazując ich negatywny na społeczeństwo. Z pewnością jest w tym dużo prawdy. Jednak zamiast walczyć niczym Don Kichote z telewizyjno-internetowym wiatrakiem, warto owy wiatrak wykorzystać do własnych celów. Technologia to tylko narzędzie, ale jak je wykorzystamy – zależy tylko od nas samych.




