Jak stworzyć odnośnik do strony, czyli hiperłącze?

Czasami w dokumentach tekstowych czy artykułach na stronach możemy spotkać się z tekstem, który często jest podkreślony i po jego naciśnięciu zostajemy przekierowani do innej strony, punktu w artykule, innego artykułu, itp. Tworzenie takich odnośników zwanych hiperłączami może się przydać przy tworzeniu tekstów, a użytkownikom korzystającym z materiałów szkolnych może pomóc w ich lepszym zrozumieniu czy szybkim wyszukaniu interesujących treści.
Aby stworzyć takie hiperłącze, po pierwsze musimy wiedzieć, gdzie chcemy odesłać czytelnika. Przykładowo pisząc artykuł o artyście Wojciechu Siudmaku, możemy chcieć odesłać czytelnika do oficjalnej strony internetowej artysty – aby nie wklejać w tekście całego linku możemy posłużyć się funkcją hiperłącza.
Przykład:
W poniższym zdaniu chcemy by wyrazy: „oficjalną stronę” odnosiły czytelnika właśnie do wskazanego miejsca:
Obrazy Wojciecha Siudmaka możemy zakupić poprzez jego oficjalną stronę.
Zaznaczamy wyrazy, do których chcemy dodać link:

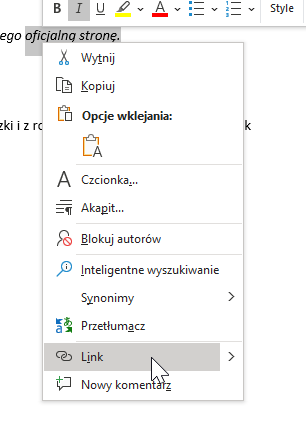
Następnie naciskamy na nich prawym przyciskiem myszki i z rozwijanej listy wybieramy opcję link:

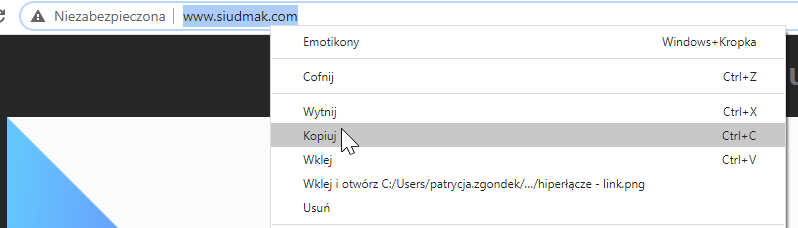
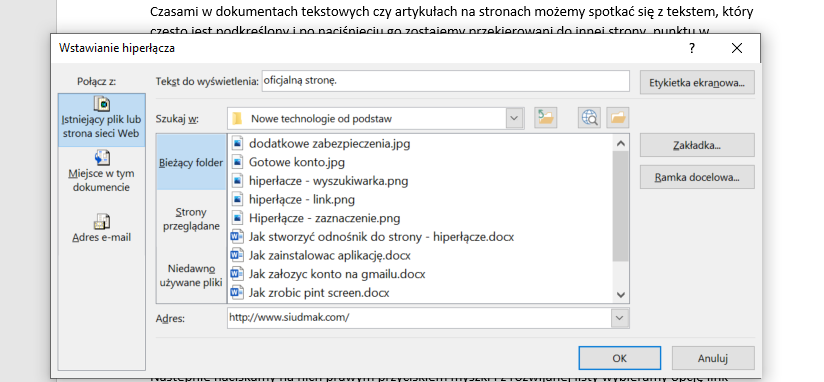
Pojawi się nowe okno dialogowe, w którym na dole znajdować będzie się miejsce na wpisanie adresu, do którego chcemy przekierować odbiorcę. W tym miejscu wklejamy adres strony skopiowany z paska wyszukiwarki. By to wykonać, adres w pasku przeglądarki zaznaczamy, klikamy prawy przycisk myszki i wybieramy opcję kopiuj.

Wklejamy adres w oknie dialogowym w naszym dokumencie:

Po zatwierdzeniu, okno dialogowe zamknie się, a tekst, który zaznaczyliśmy zostanie pokreślony i jego kolor zmieni się na niebieski:

W tym momencie osoba klikająca na podkreślone wyrazy zostanie przeniesiona do strony artysty.




